1. AWS console에서 「amplify」을 검색 후 AWS Amplify 클릭하여 들어간다.

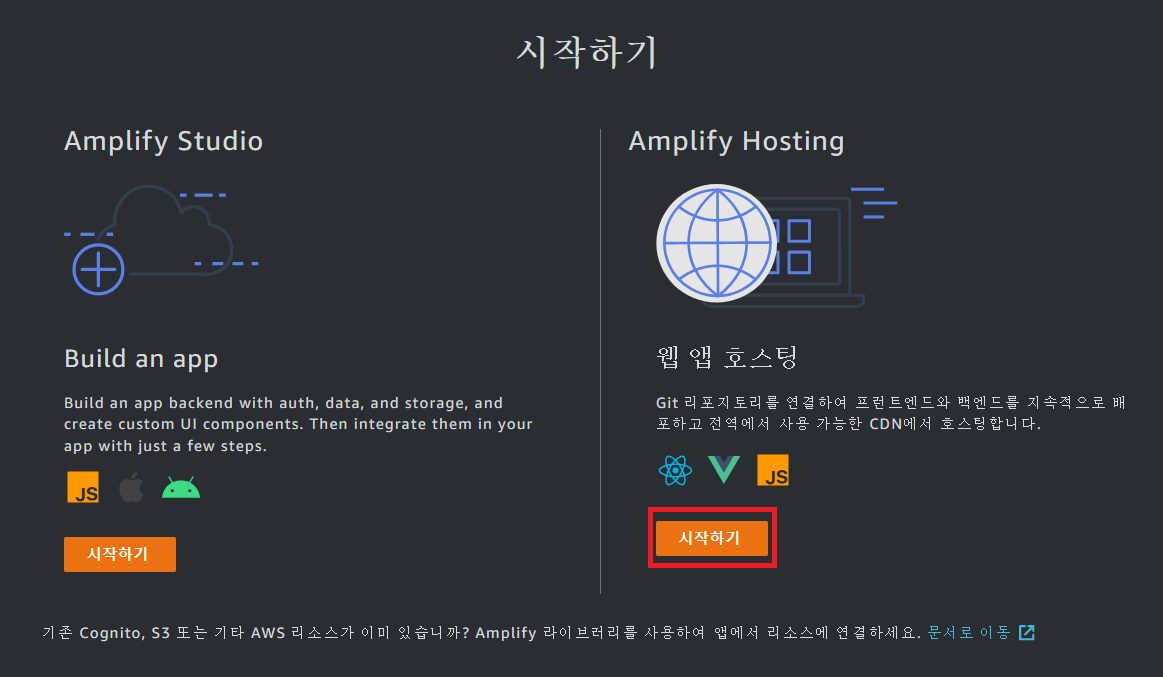
2. 1번을 진행하면 아래와 같은 화면이 나온다. 아래 화면에서 시작하기를 눌러준다.
( ※ 지역을 설정할 수 있습니다. 사진 속 우측 상단에 표시되어 있는 부분에서 설정해주세요)

react를 deploy 해보려는 것이기 때문에 오른쪽 「웹 앱 호스팅」에서 시작하기를 선택해준다.

3. Amplify Hosting 시작하기 및 GitHub연결하기
깃허브를 선택하고 계속을 누르게 되면 깃허브 계정과 연동할건지 묻는 창이 나온다.
안내해주는대로 연동하는 과정을 진행하면 쉽게 연동이 가능하다.

4. 리포지토리 브랜치 추가
연동이 되었다면 계속을 눌렀을때 아래와 같은 화면이 나오고 「최근 업데이트된 리포지토리」에서
내가 올려뒀던 react 프로젝트를 선택해 준다. 선택하면 브랜치가 추가로 생기고 사용할 브랜치를 선택해주면 된다.

5. 빌드 설정 구성
여기서는 따로 수정할 필요 없이 「다음」을 눌러주면된다.

6. 검토
여기도 마찬가지로 「저장 및 배포」를 클릭하면된다.

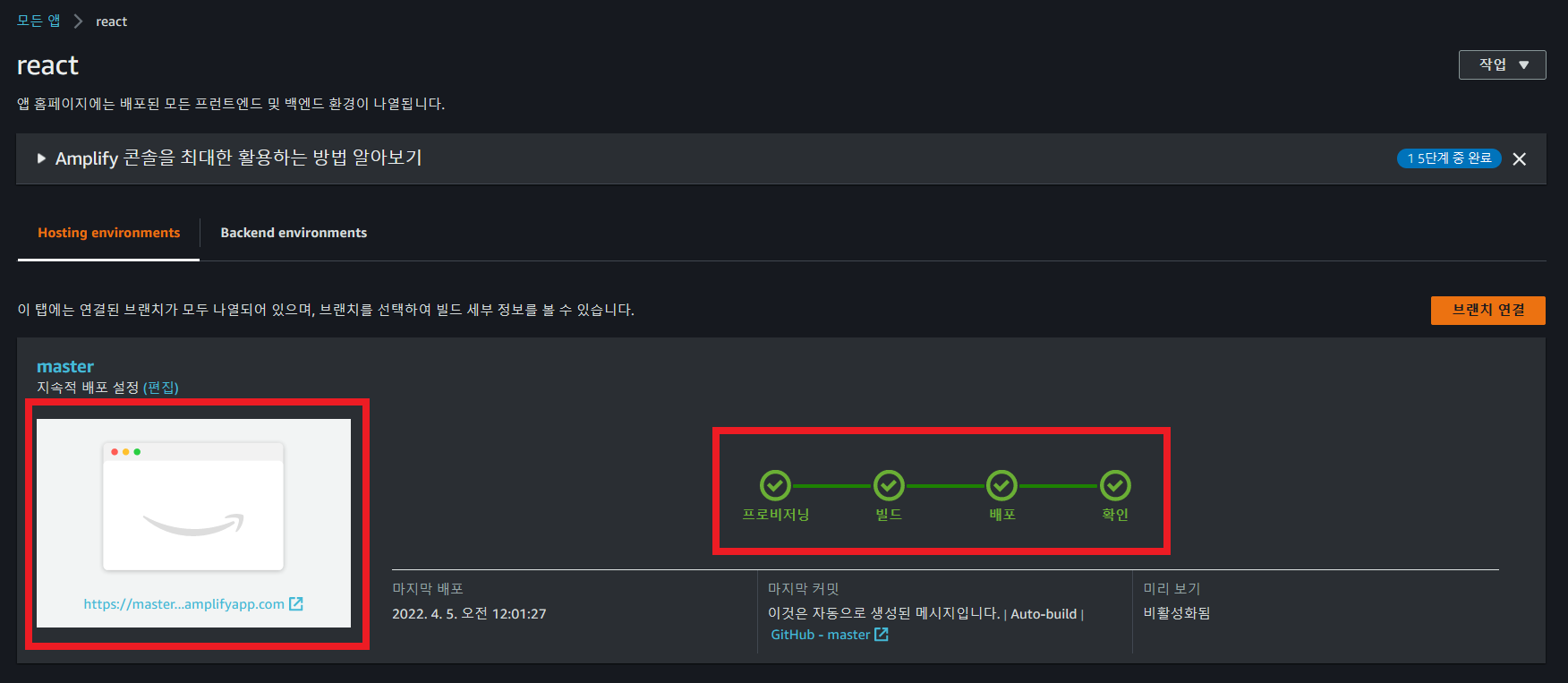
7. 배포 완료!
배포 진행 상황을 보여주고

배포가 완료되면 왼쪽 썸네일 모양을 누르면 배포된 링크로 이동이 된다.

✅가장 중요한 비용!!
프리티어라면 아래와 같이 서비스가 1년간 제공됨으로 공부용으로는 부담없이 사용할 수 있다.

'클라우드 > AWS' 카테고리의 다른 글
| AWS Amplify 새로고침 에러 (0) | 2022.04.05 |
|---|
